Request: Theme select (config_id)
This parameter ONLY working with those integration types (Hosted Payment Page, Invoices(Payment Endpoint)).
This article is dedicated to clarifying how to pick a specific theme for the payment using theconfig_id parameter. Transaction API | Creating Payment Page has the parameter that allows you to choose between your list of themes created on your PayTabs dashboard. This chosen theme will be applied to the created payment page.
How this parameter could benefit you?
Here are some scenarios to help you understand when to use the Card Discounts feature:
- Look and Feel
The PayTabs payment page can be customized to match the look and feel of your online store. While the payment page will still have a different URL, it will function in the same way as a hosted payment page. - Avoid Redirecting Technical Issues
Embedding the payment page helps you avoid issues like the SameSite Cookie problem. This issue can cause the session to be cleared when a customer is redirected back to your store after payment, potentially disrupting the transaction process.
Limitations
Unfortunately, not all payment methods support this feature due to their business/security flow. So here are the payment methods that support this feature. If you want a specific payment method that is not listed below, you will have to use our hosted payment page with redirecting mode.
- What are the payment methods that support the iFrame mode?
- All Types of Cards (such as MasterCard, Mada, Meeza ... etc)
- UnionPay
- STC Pay
- ValU
- Meeza QR
- Aman
How to Use?
In order for you to start use the config_id feature, you kindly need to follow the below simple steps:
- Within the initiation of the request payload of the payment page/link in Step 3 via any of the supported integration types by this feature, you will use the optional parameter
config_idwithin the main request payload itself as shown below:{
.
.
"config_id": 2202
.
.
} - Once you post your request, you will receive a response that includes redirect URL like the following:
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Finally you will need embed this URL inside your checkout page using the iframe tag as this is crucial for your customer to proceed through the payment process. You may need to check his customer experience after in the coming Expected Payment Flow Behavior.
Parameter Specifications
-
config_idParameter config_id Description Allows you to choose between your list of themes that have been created on your PayTabs dashboard. This chosen theme will be applied to the created payment page.Data Type INT Required ❌ Validation Rules Valid Theme ID (from PayTabs dashboard)Sample {
"config_id": 2202
}
Request & Response Payloads Samples
- Hosted Payment Page
- Invoices
The below sample request payload will show you how you can pass the above-mentioned required parameter/s, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": {{profile_id}},
"tran_type": "sale",
"tran_class": "ecom",
"cart_description": "Description of the items/services",
"cart_id": "Unique order reference00",
"cart_amount": 25000.2,
"cart_currency": "SAR",
"config_id": 2202
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "500.00",
"return": "none",
"redirect_url": "https://secure.paytabs.sa/payment/page/599458B182E5B6B********************B4817FD44318539688688",
"serviceId": 2,
"profileId": 9*****4,
"merchantId": 1*****7,
"trace": "PMN****4.63****A8.00****C4"
}
The below sample request payload will show you how you can pass the above-mentioned required parameter/s, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": {{profile_id}},
"tran_type": "sale",
"tran_class": "ecom",
"cart_currency": SAR,
"cart_amount": "9.5",
"cart_id": "cart_12345_2",
"cart_description": "Test Description",
"hide_shipping": true,
"config_id": 2202
"invoice": {
"line_items": [
{
"unit_cost": 9.5,
"quantity": 1,
}
]
}
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "9.5",
"return": "none",
"redirect_url": "https://secure.paytabs.sa/payment/page/599458B182E5B6B********************B4817FD44318539688688",
"serviceId": 2,
"profileId": 9*****4,
"merchantId": 1*****7,
"trace": "PMN****4.63****A8.00****C4"
}
Expected Payment Flow Behavior
- Hosted Payment Page
- Invoices
- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes redirect URL. This means you have initiated a correct payment request/page successfully.
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Next, you should embed this url inside your checkout page directly using the needed mark up tags
- After this, your customer would proceed normally with payment by providing his card information, and he will be able to do that withing your story as you can see below:
- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
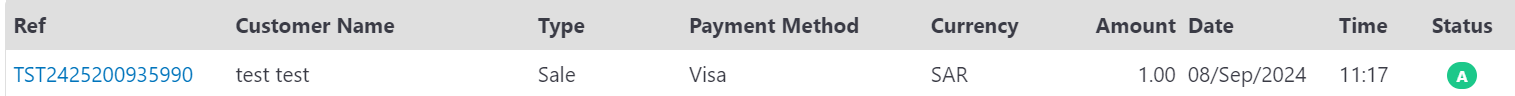
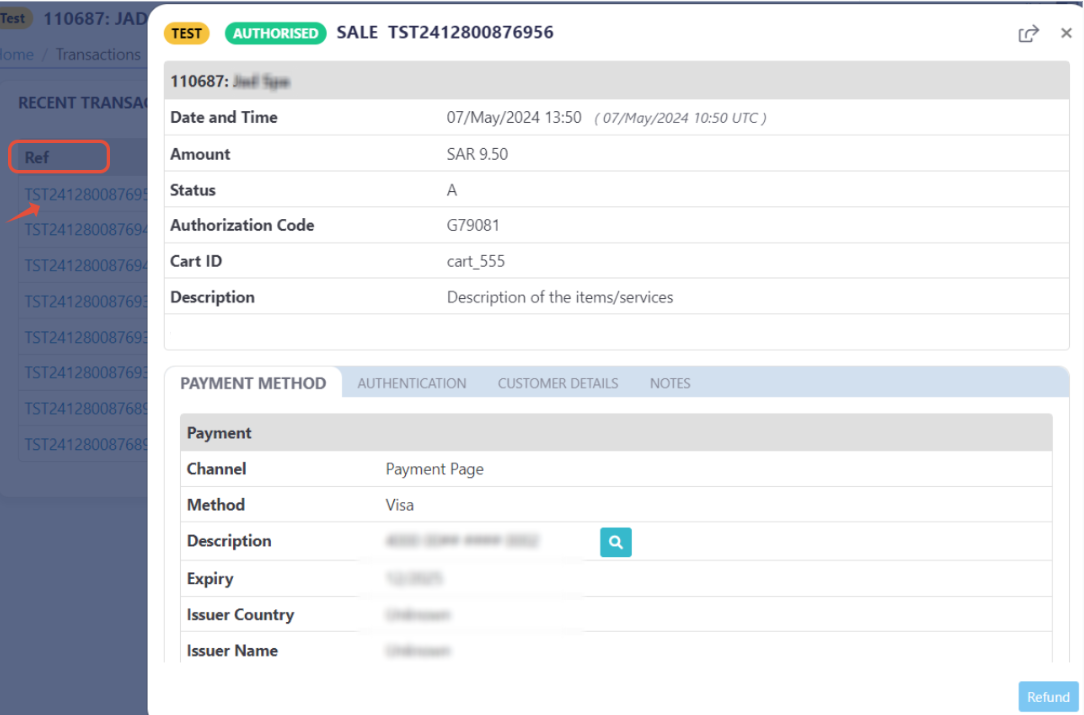
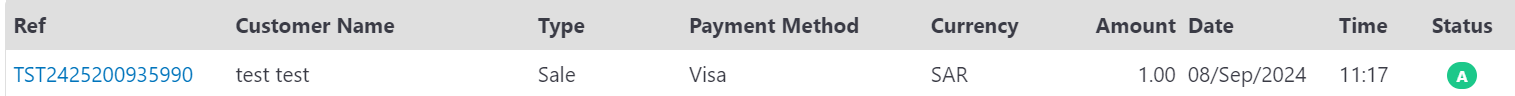
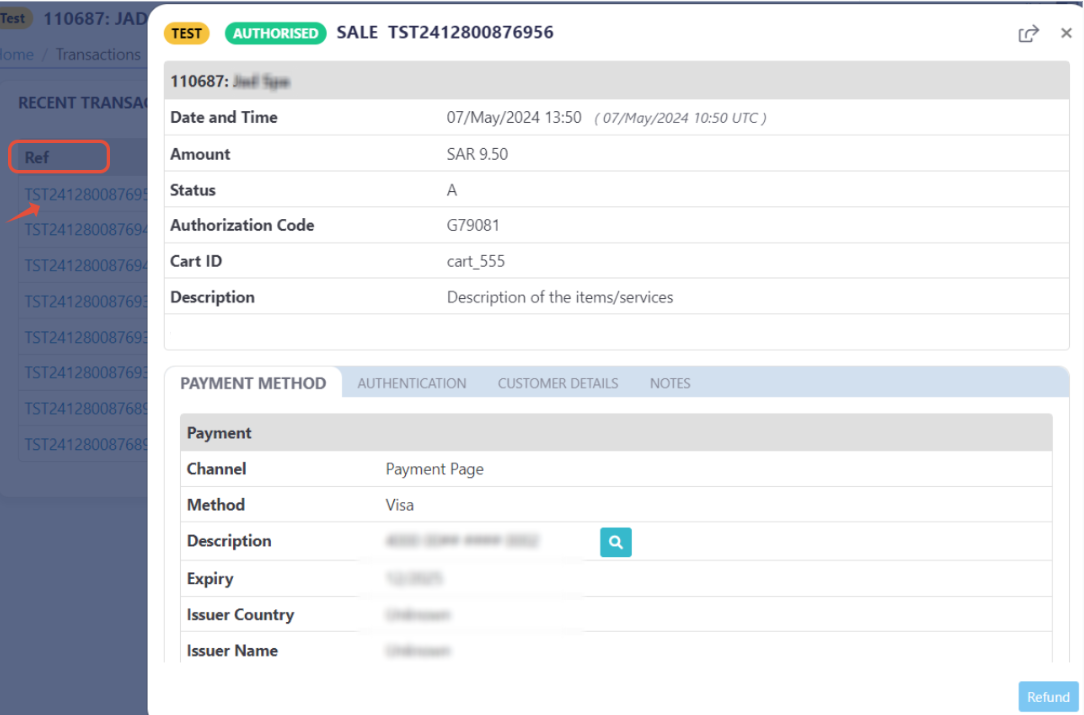
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.


- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes redirect URL. This means you have initiated a correct payment request/page successfully.
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Next, you should embed this url inside your checkout page directly using the needed mark up tags
- After this, your customer would proceed normally with payment by providing his card information, and he will be able to see both the original and the alternative currency as shown below:
- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.