Initiating The Payment
Managed Form integration type is suitable for merchants with SAQ A-EP level. To know more about the Hosted Payment Page PCI DSS merchant requirements, please check this article .
In this manual, we will walk you through how to initiate a payment request via this integration type. You will be introduced to the required parameters that need to be passed to initiate the request, along with all the possible optional parameters as well. We highly recommend that you and your team check the "Payment Workflow" solution article first to understand the business/logic this configuration option relay on.
Using Managed Form. your website will display its own card entry form. However, key fields will be managed by the PayTabs gateway. You will need to include a script that replaces the sensitive card data with a payment token. Hence, there are two main parts to initiating the payment
The Usage
- The Frontend Side
- The Backend Side
Frontend Request Requirements
These are the requirement required from the website (The origin requester) using the managed form:
- Should be a valid passable URL
- Should be an HTTPS scheme
- The hostname should contain a domain that has at least one dot in it (so not localhost)
- Should not contain ".." or "/"
- Should not be any path component
Not fulfilling the above requirements may result facing the error 'Access to XMLHttpRequest has been blocked by CORS policy'
Implementing the Payment Form
Most probably, you will have a payment form that looks like the following form, which we will use for the purpose of this manual.
<form action="https://yourserver.com/payment" id="payform" method="post">
<span id="paymentErrors"></span>
<div class="row">
<label>Card Number</label>
<input type="text" name="number" size="20">
</div>
<div class="row">
<label>Expiry Date (MM/YYYY)</label>
<input type="text" name="expmonth" size="2">
<input type="text" name="expyear" size="4">
</div>
<div class="row">
<label>Security Code</label>
<input type="text" name="cvv" size="4">
</div>
<input type="submit" value="Place order">
</form>
To modify this typical payment form to one that uses the PayTabs managed form, there are three simple steps:
- Include the paylib.js library within the page.
| POST | {{domain}}/payment/js/paylib.js |
|---|
Please note that not using the proper endpoint URL {domain} will lead to authentication issues within your responses. To find the your proper domain you can read ourWhat is my (Region)/(endpoint URL)?tutorial article.
- KSA
- UAE
- Egypt
- Oman
- Jordan
- Kuwait
- Global
https://secure.paytabs.sa/payment/js/paylib.js
https://secure.paytabs.com/payment/js/paylib.js
https://secure-egypt.paytabs.com/payment/js/paylib.js
https://secure-oman.paytabs.com/payment/js/paylib.js
https://secure-jordan.paytabs.com/payment/js/paylib.js
https://secure-kuwait.paytabs.com/payment/js/paylib.js
https://secure-global.paytabs.com/payment/js/paylib.js
<script src="https://secure.paytabs.sa/payment/js/paylib.js"></script>
<form action="https://yourserver.com/payment" id="payform" method="post">
<span id="paymentErrors"></span>
<div class="row">
<label>Card Number</label>
<input type="text" name="number" size="20">
</div>
<div class="row">
<label>Expiry Date (MM/YYYY)</label>
<input type="text" name="expmonth" size="2">
<input type="text" name="expyear" size="4">
</div>
<div class="row">
<label>Security Code</label>
<input type="text" name="cvv" size="4">
</div>
<input type="submit" value="Place order">
</form>
- Change the input fields for the sensitive card data to use 'data-paylib' instead of 'name'.
By removing the name from fields holding sensitive card data (card number, expiry data and security code) it means they will NOT be submitted to your server. Instead they must have a 'data-paylib' attribute, which allows the PayTabs systems to identify and manage them.
<script src="https://secure.paytabs.sa/payment/js/paylib.js"></script>
<form action="https://yourserver.com/payment" id="payform" method="post">
<span id="paymentErrors"></span>
<div class="row">
<label>Card Number</label>
<input type="text" data-paylib="number" size="20">
</div>
<div class="row">
<label>Expiry Date (MM/YYYY)</label>
<input type="text" data-paylib="expmonth" size="2">
<input type="text" data-paylib="expyear" size="4">
</div>
<div class="row">
<label>Security Code</label>
<input type="text" data-paylib="cvv" size="4">
</div>
<input type="submit" value="Place order">
</form>
- Attach the paylib.js library to the form. You will need your client key as part of this.
To get your client key check the article How to get my Authentication/Integration/API Key
<script src="https://secure.paytabs.sa/payment/js/paylib.js"></script>
<form action="https://yourserver.com/payment" id="payform" method="post">
<span id="paymentErrors"></span>
<div class="row">
<label>Card Number</label>
<input type="text" data-paylib="number" size="20">
</div>
<div class="row">
<label>Expiry Date (MM/YYYY)</label>
<input type="text" data-paylib="expmonth" size="2">
<input type="text" data-paylib="expyear" size="4">
</div>
<div class="row">
<label>Security Code</label>
<input type="text" data-paylib="cvv" size="4">
</div>
<input type="submit" value="Place order">
</form>
<script type="text/javascript">
var myform = document.getElementById('payform');
paylib.inlineForm({
'key': 'CP****-****6M-6V****-****NM',
'form': myform,
'autoSubmit': true,
'callback': function(response) {
document.getElementById('paymentErrors').innerHTML = '';
if (response.error) {
paylib.handleError(document.getElementById('paymentErrors'), response);
}
}
});
</script>
When the form is submitted, paylib.js first sends the card details to the PayTabs server for storage and to create a temporary payment token. This token is then inserted into the form data before it is submitted to your server.
Your server will not receive the sensitive card details, these will be removed from the form.
At the end of these steps, your server would receive a "token", which would be a part of the initiate the request that would be sent from your server side to PayTabs, which would be used in the next step.
The Endpoint and Related Postman Collection
In this tutorial, we will rely on the PayTabs Hosted Payment Page API Endpoint, mentioned on PayTabs API endpoints postman collection, which you can access from po_link. The endpoint will need to be accessed with a POST request on the below-mentioned URL
| POST | {{domain}}/payment/request |
|---|
Please note that not using the proper endpoint URL {domain} will lead to authentication issues within your responses. To find the your proper domain you can read ourWhat is my (Region)/(endpoint URL)?tutorial article.
- KSA
- UAE
- Egypt
- Oman
- Jordan
- Kuwait
- Global
https://secure.paytabs.sa/payment/request
https://secure.paytabs.com/payment/request
https://secure-egypt.paytabs.com/payment/request
https://secure-oman.paytabs.com/payment/request
https://secure-jordan.paytabs.com/payment/request
https://secure-kuwait.paytabs.com/payment/request
https://secure-global.paytabs.com/payment/request
Request Parameters
To initiate a payment request using this integration type, there are minimum required parameters that need to be passed with valid information. The specification of these required parameters is clarified below:
- The Minimum Required Parameters
- The Available Optional Parameters
| Parameter | Data Type | Min | Max | Required |
|---|---|---|---|---|
| INT | Accept only valid profile number | ✔ | |
| The merchant Profile ID you can get from your PayTabs dashboard. For more information please check ourHow to get your account information from PT2 Dashboard?tutorial article. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | Valid string from this enum list: sale auth refund register void | ✔ | |
| the identification of the type of the transaction. To know more about these types please check ourWhat is the "tran_type" (transaction type)?solution article. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | Valid string from this list ecom recurringmoto | ✔ | |
| the identification of the category/class this transaction will follow, such as eCommerce, Recurring, etc. To know more about these types please check ourWhat is the "tran_class" (transaction class)?solution article. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | ✔ | ||
| Indicates the cart/order id at the merchant end to easily relate the transaction to. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | ✔ | ||
| Indicates the cart/order description at the merchant end to easily relate the transaction to. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | Valid string from the following list:SAR AED BHDEGP EUR GBP HKD IDR INR IQD JOD JPY KWD MAD OMR PKR QAR USDAccepts both upper- and lower-case characters | ✔ | |
| Indicates the transaction currency, which the customer will be charged with. To know more about this parameter pleaseclick here. | ||||
| ||||
| DECIMAL | ✔ | ||
| Indicates the amount of the transaction the customer is about to be charged Both min and max values are subjected to the merchant transaction limits. To know more about this parameter pleaseclick here. | ||||
| ||||
Now in order to create a payment request through the Own Form, you need - in addition to the general required above parameters - to include new parameters required specifically for the Own Form. Find below the Additional required parameters for Own Form:
| Parameter | Data Type | Min | Max | Required |
|---|---|---|---|---|
| OBJECT | Accept only valid card details. | ✔ | |
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| INT | ✔ | ||
| ||||
| INT | ✔ | ||
| ||||
| OBJECT | ✔ | ||
| Indicates the customer details for this payment. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| STRING | ✔ | ||
| ||||
| Parameter | Data Type | Min | Max | Required |
|---|---|---|---|---|
| STRING | 255 Characters (Valid URL) | ❌ | |
| The callback response is a server-to-server POST response that is sent (to a pre-defined HTTPS URL) with the full detailed transaction information once the payment process has ended (whether the customer cancels, paid, or failed to pay). It does not depend on the customer's actions; the response will be sent anyway.What is the Return URL vs the Callback URL? To know more about this parameter pleaseclick here. | ||||
| ||||
| OBJECT | ❌ | ||
| Indicates the shipping details for this payment. If provided, the payment page will be prefilled with the provided data. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | Pass one of the following list: 2 - Hex323 - AlphaNum204 - Digit225 - Digit166 - AlphaNum32 | ❌ | |
| The tokenization format the generated token should follow.Token Based Transactions (Recurring). To know more about this parameter pleaseclick here. | ||||
| ||||
| OBJECT | ❌ | ||
| For more customizations, you can pass to the Transaction API request your own "user-defined fields" up to 9 fields, and accordingly, you would receive those fields in the callback response. To know more about this parameter pleaseclick here. | ||||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
| STRING | ❌ | ||
| ||||
Request & Response Payload Samples
The below sample request payload will show you how you can pass the above-mentioned parameters, which are needed to be passed with valid values to perform a request.
- The Request Payloads
- The Response Payloads
The below sample request payload will show you how you can pass the above-mentioned parameters, which are needed to be passed with valid values to perform a request.
- The Request Payload
{
"profile_id": "987654",
"tran_type": "sale",
"tran_class": "ecom",
"cart_id": "CART#1001",
"cart_currency": "USD",
"cart_amount": 500,
"cart_description": "Description of the items/services",
"customer_details":
{
"name": "Technical Support Team",
"email": "demo@payTabs.com",
"phone": "+201234567890",
"street1": "address street",
"city": "Cairo",
"state": "CAI",
"country": "EG",
"zip": "45555",
"ip": "1.1.1.1"
},
"payment_token": "Dh4r8Jwt7x6tPMVzKgtk"
}
Once the managed form request is validated and initiated, you will receive the following response, There are two scenarios that would change the workflow, as shown below:
- Via Non-3DSecure Cards
- Via 3DSecured Cards
If the card does NOT require 3DSecure authentication from the cardholder and issuer side, You will receive a response like the following:
{
"tran_ref": "TST2233401397769",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "USD",
"cart_amount": "500.00",
"tran_currency": "USD",
"tran_total": "500.00",
"return": "none",
"customer_details": {
"name": "Technical Support Team",
"email": "demo@payTabs.com",
"phone": "+201234567890",
"street1": "address street",
"city": "Cairo",
"state": "C",
"country": "EG",
"zip": "45555",
"ip": "1.1.1.1"
},
"payment_result": {
"response_status": "A",
"response_code": "G17534",
"response_message": "Authorised",
"transaction_time": "2022-11-30T14:12:14Z"
},
"payment_info": {
"payment_method": "Visa",
"card_type": "Credit",
"card_scheme": "Visa",
"payment_description": "4111 11## #### 1111",
"expiryMonth": 12,
"expiryYear": 2022
},
"serviceId": 8,
"profileId": 81784,
"merchantId": 31237,
"trace": "PMNT0403.638764BE.000037CC"
}
You can notice that the payment is already made, A transaction has been created, and you are already receiving the payment results, unlike the following scenario, since the issuer required no 3DSecure, the transaction had been created.
If the card does require the 3DSecure authentication from the cardholder and issuer side, You will receive a response like the following:
{
"tran_ref": "TST2233401397780",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "USD",
"cart_amount": "500.00",
"tran_currency": "USD",
"tran_total": "500.00",
"return": "none",
"redirect_url": "https://secure-egypt.PayTabs.com/payment/page/5974A26182E411E56CCD5245D4EBC0787AF379E9E450E3D8B8E555CF/redirect",
"customer_details": {
"name": "Technical Support Team",
"email": "demo@payTabs.com",
"phone": "+201234567890",
"street1": "address street",
"city": "Cairo",
"state": "C",
"country": "EG",
"zip": "45555",
"ip": "1.1.1.1"
},
"payment_info": {
"payment_method": "Visa",
"card_type": "Credit",
"card_scheme": "Visa",
"payment_description": "4000 00## #### 0002",
"expiryMonth": 12,
"expiryYear": 2022
},
"serviceId": 8,
"profileId": 81784,
"merchantId": 31237,
"trace": "PMNT0404.63876778.00003813"
}
Regarding Managed Form | Payment Workflow, by initiating the payment, and if the card is 3DSecured, you will receive the redirect URL (redirect_url) within the response. Use this URL to redirect your client browser to the issuer 3DSecure page.
Once the cardholder authenticates using the card (E.G., via OTP), the customer will be redirected back to the return page if it had been set or to the PayTabs default transaction result page if no return page was set. To check more about this, you can navigate to the return URL parameter manual.
Expected Payment Flow Behavior
As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
Then, you will receive a response that includes redirect URL. This means you have initiated a correct payment request/page successfully.
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688",- Then, your customer will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
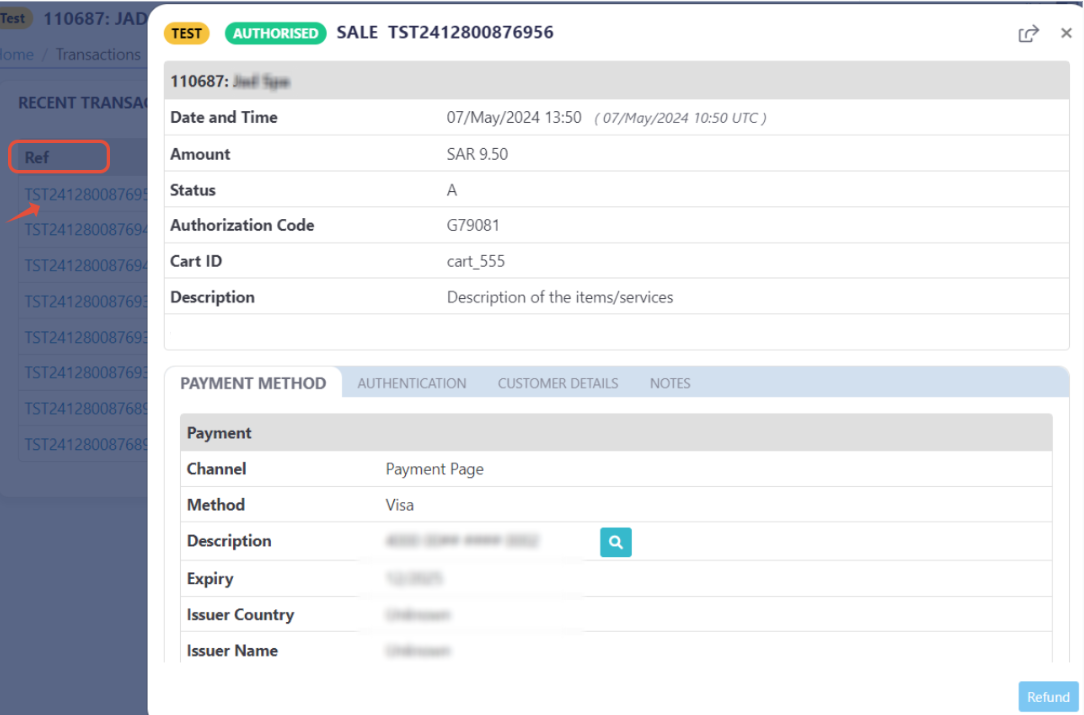
Finally, he would be redirect to a success/error page accordingly. And now, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.